[亲测]【WebStack】WP简约网址导航主题[WordPress主题]
哈哈哈,开源的主题我就不收费了,良心站!
主题介绍
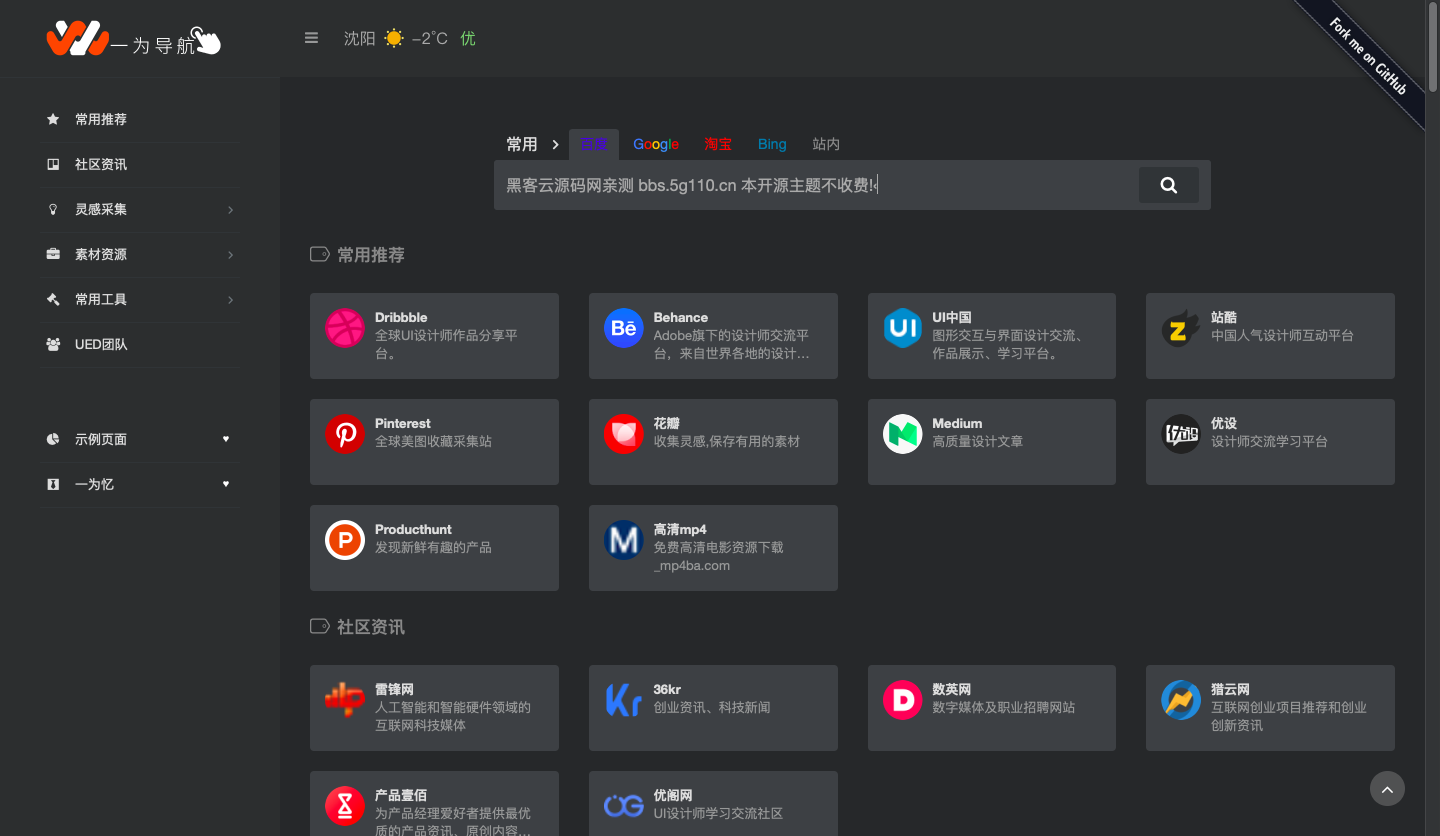
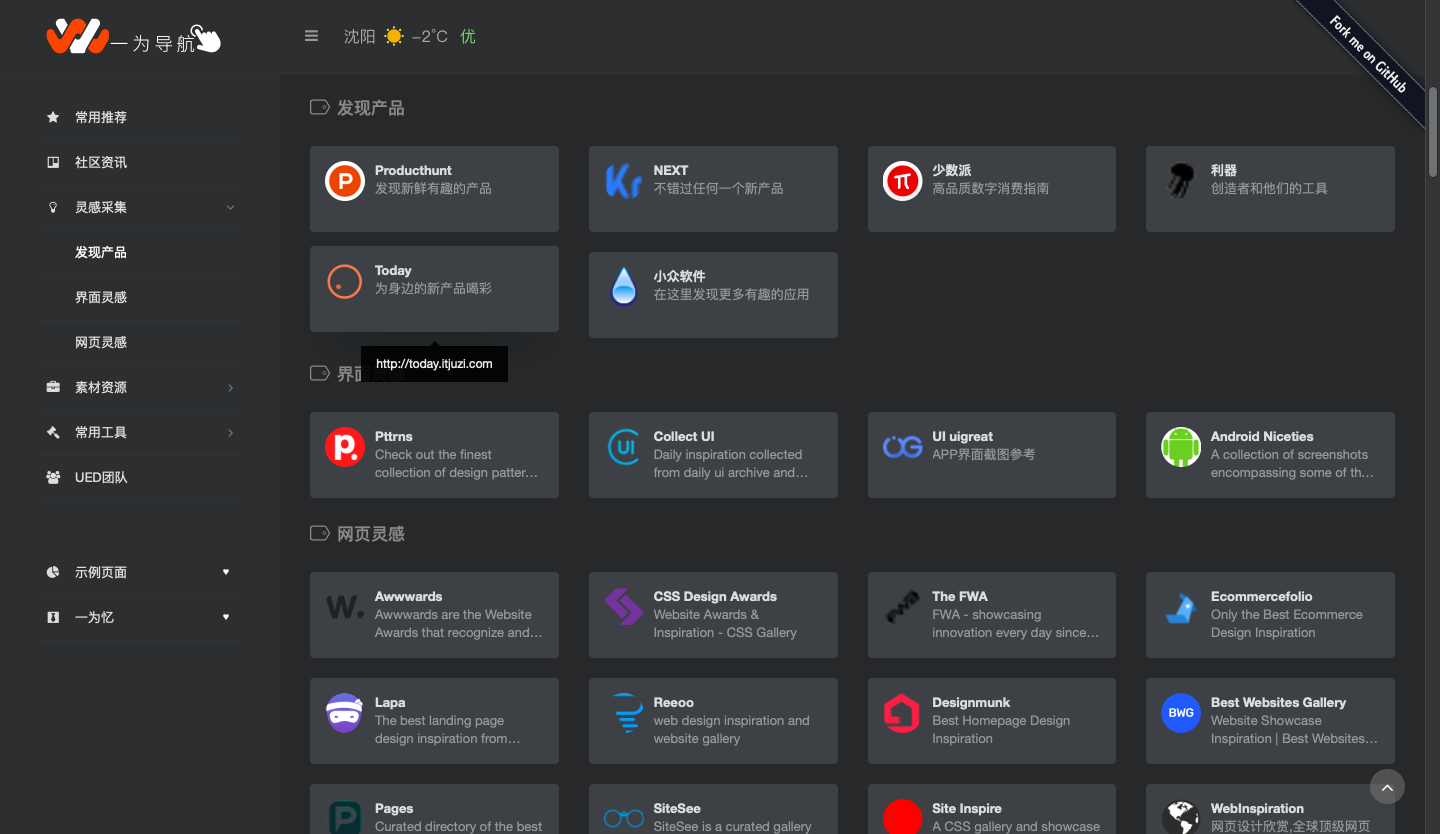
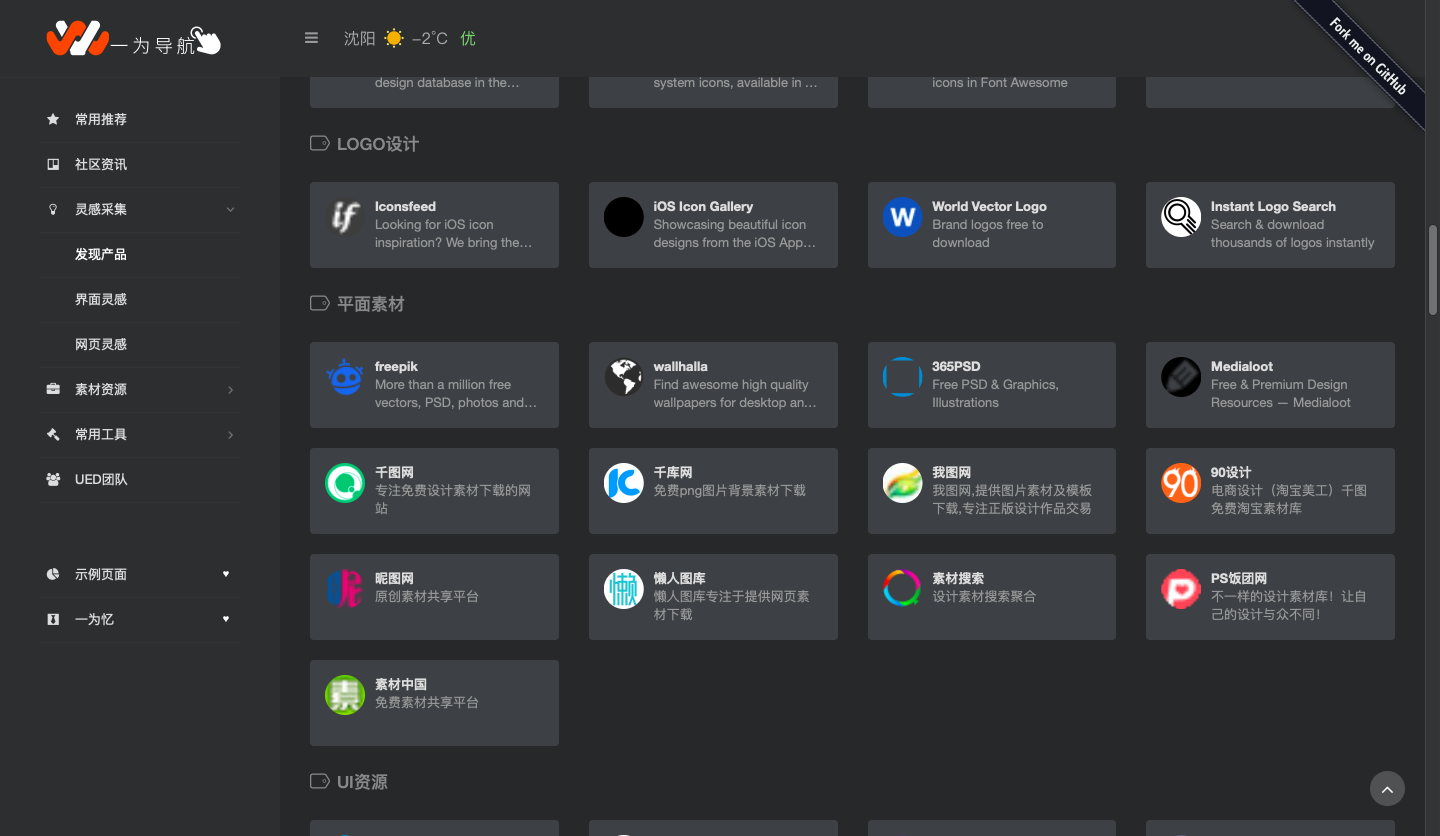
有童鞋建议先上图,如果不喜欢就不往下看了。好吧,谁让你是皇帝呢!
这是一款导航主题,当然用的是WordPress制作,开源,免费放在GiT上, 前台设计来自Viggo ,设计由owen0o0完成。
安装指南
- 安装 WordPress ,教程百度
- 设置伪静态
# Nginx规则
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
# Apache 规则
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>- WordPress 后台「主题」栏目 -> 上传主题 -> 启用主题,或者在 /wp-content/themes 文件夹新建webstack文件夹,并上传所有文件
- 果然点击地址出现404,请到WordPress 后台「设置」栏目 -> 固定链接 -> 保存更改
复制粘贴作者
- 在 WordPress 后台“网址”文章类型下添加内容
- 分类最多两级,且父级不要添加内容
- 可以不添加网址图片,主题会自动获取目标网址的 favicon 图标
- 导航菜单栏标题前面的图标请在分类图像描述中填入(参考下图),图标样式请参考fontawesome
- 导航菜单栏下方可以添加自定义菜单,在后台的外观–>菜单里设置,在菜单的css类添加图标(参考下图),图标样式请参考fontawesome
- 其他->
后台截图
更新
V20190906
- 增加文章页面板,修复无法显示文章的问题
- 修复404页乱码
- 设置项增加一行显示数量,可选2、3、4、6
- 提示:因增加设置项,更新主题后保存下主题设置





![[亲测]某知名网站专用独立聊天系统DuckChat网站源码](https://zy.iyunxuan.com/wp-content/themes/ripro/timthumb.php?src=https://zy.iyunxuan.com/wp-content/uploads/2019/10/1571467736-c73f34b06b9cceb-150x150.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

![[测试有bug]【高仿互站】友价T5内核虚拟资源在线交易多用户商城系统源码 [带14套模板]](https://zy.iyunxuan.com/wp-content/themes/ripro/timthumb.php?src=https://zy.iyunxuan.com/wp-content/uploads/2019/11/1573886344-270f4a5ce096e30-150x150.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)

![[亲测]【smarty_hankin】WP唤醒一款非常强大且开源免费的主题[WordPress主题](https://zy.iyunxuan.com/wp-content/themes/ripro/timthumb.php?src=https://zy.iyunxuan.com/wp-content/uploads/2019/11/1574327079-6932eff2e94f414-150x150.jpg&h=200&w=300&zc=1&a=c&q=100&s=1)